Js 画像切り替え


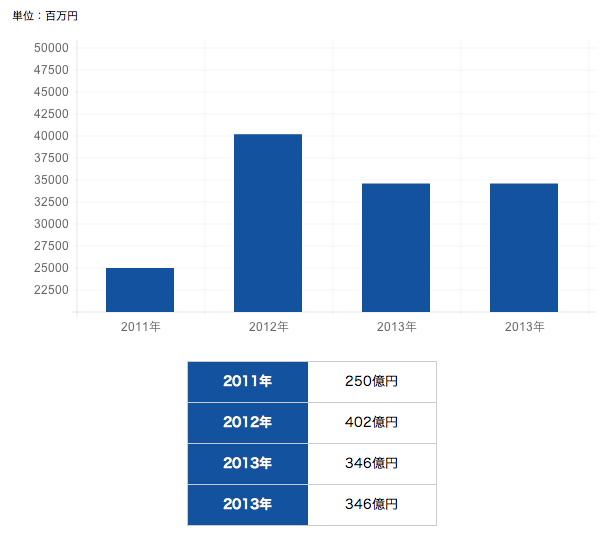
Chart Js のグラフを 表 Table の数値に応じて変更するようにしてみました Teacatcreates Thing

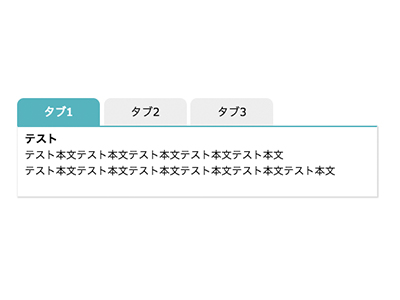
タブ切り替えjavascript シンクグラフィカ

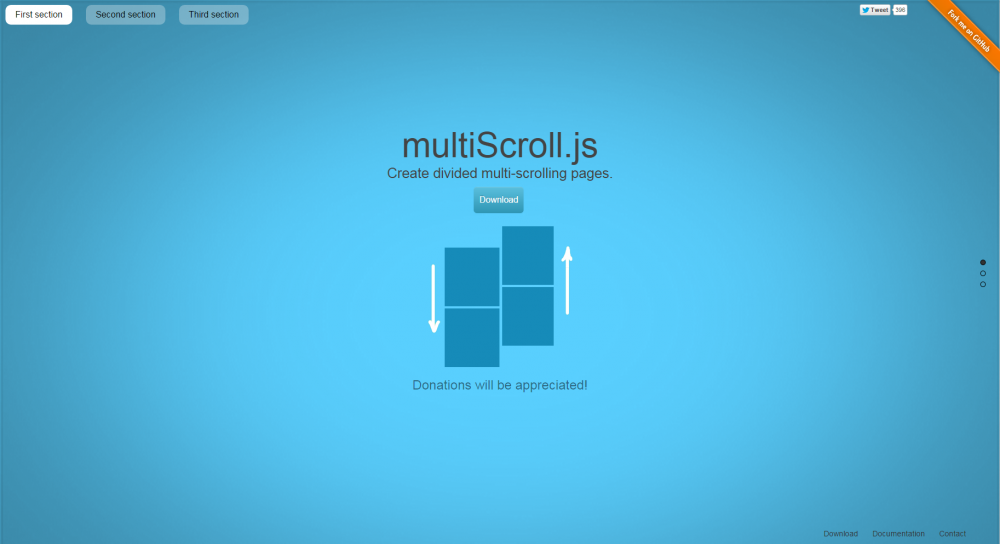
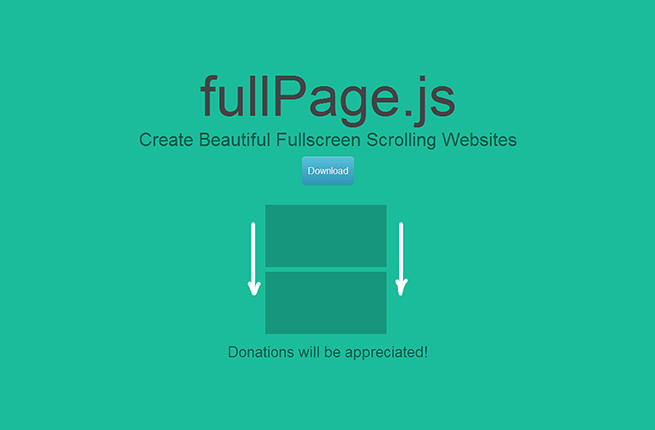
ページスクロールでダイナミックな切り替えエフェクトが楽しい コンテンツスライダー Multiscroll Js 9inebb
Js 画像切り替え のギャラリー

Jquery タブ切り替えの中でタブ切り替え 2重のタブ切り替え を実装するコード Liot Blog

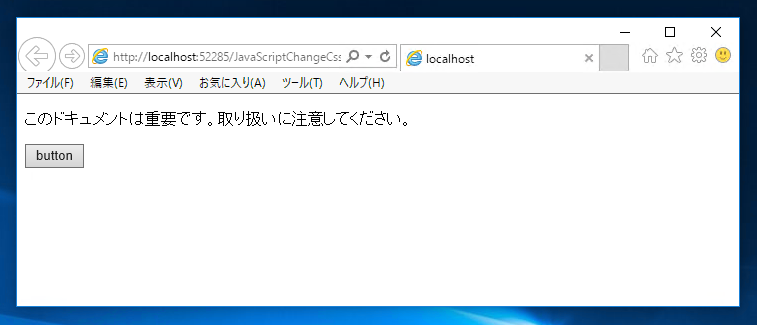
Css スタイルシート のクラスを動的に変更する Javascript プログラミング

Javascriptによるhtml要素の変更を徹底解説 Codecampus

Jsで切り替えたページにbackで戻れるようにする Qiita

Jquery 自動切り替え サムネイルクリックで画像切り替え Tips Note By Tam

Three Jsを用いたモデルのアニメーション切り替えを簡単にした話 Qiita

コンテンツを一風変わったスクロールで切り替えられるjavascript Multiscroll Js Skuare Net

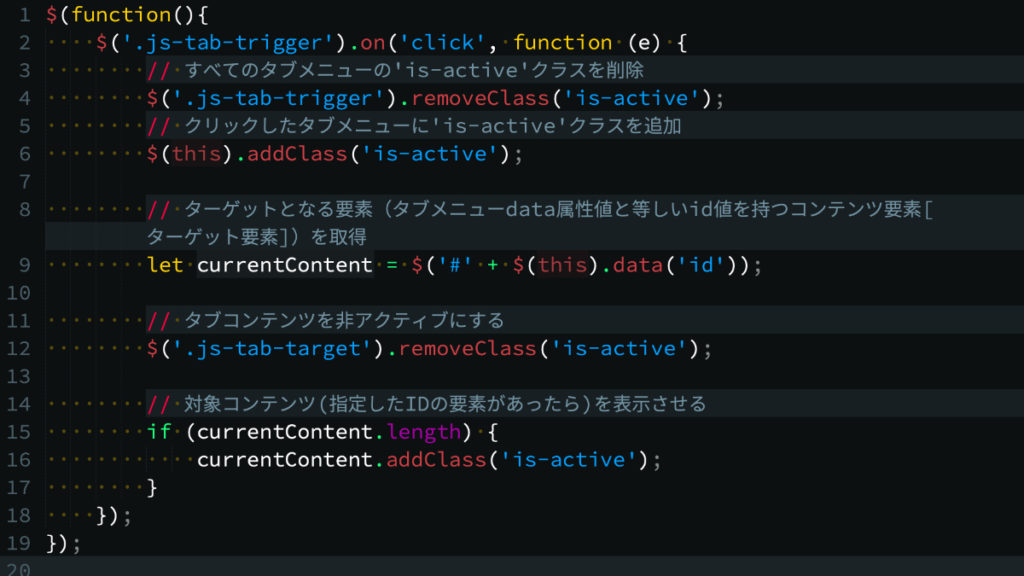
Javascript タブ切り替えメニューを実装する方法 複数箇所の場合も

スクロールで切り替えられるjquery Multiscroll Js うらしまブログ

Javascript入門 すぐわかる 画像を切り替える方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

画像のモザイク処理を簡単実装マウスオーバーで切り替えも出来る Pixelate Js ネットショップ運営の気になる備忘録

サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo

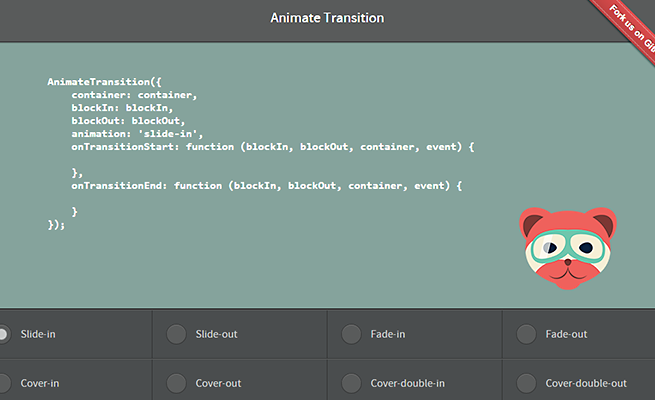
切り替えのアニメーションがかっこいいタブを実装できるスクリプト Immature Design

Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo

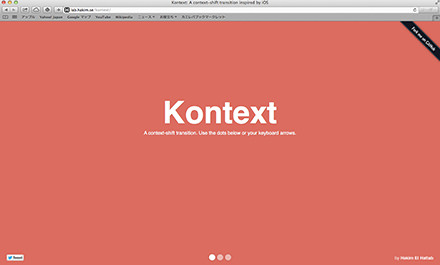
Iosの画面切り替えのようなスライドができるjavascript Kontext Bl6 Jp

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

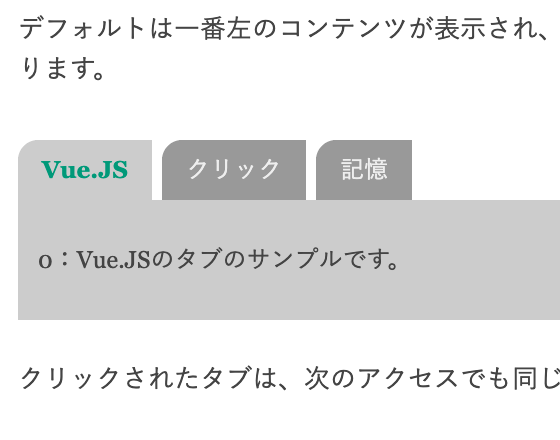
Vue Jsを使ってタブメニューをサクッと実装してみた ブログ Web ホームページ制作の株式会社アウラ 大阪

Javascriptで複数の表示 非表示切り替え どなたかご教授願います Ja Javascript 教えて Goo

Swiper Js 超便利 レスポンシブスライダー 株式会社オーツー スタッフブログ

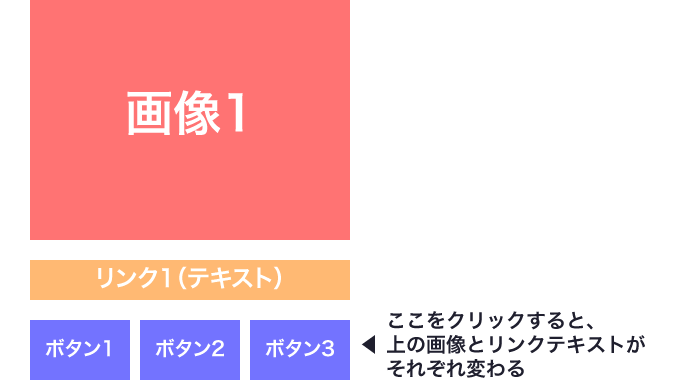
Javascriptで画像とリンクを動的に変更する 備忘録

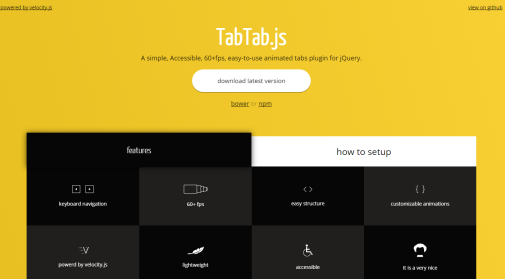
アニメーション切り替えがカッコイイタブui実装jqueryプラグイン Tabtab Js Phpspot開発日誌

Spine Pixi Jsでslots切り替えのアニメ Rpgツクール素材メモ

Javascript Jsのタブ切り替えについて リンク先にとんだときにタブがクリックされている状態にしたいです Teratail

Nuxt Jsで複数レイアウトを使う場合はscopedよりsplitchunks これでcssがレイアウトごとに切り替えられます オレdev Com

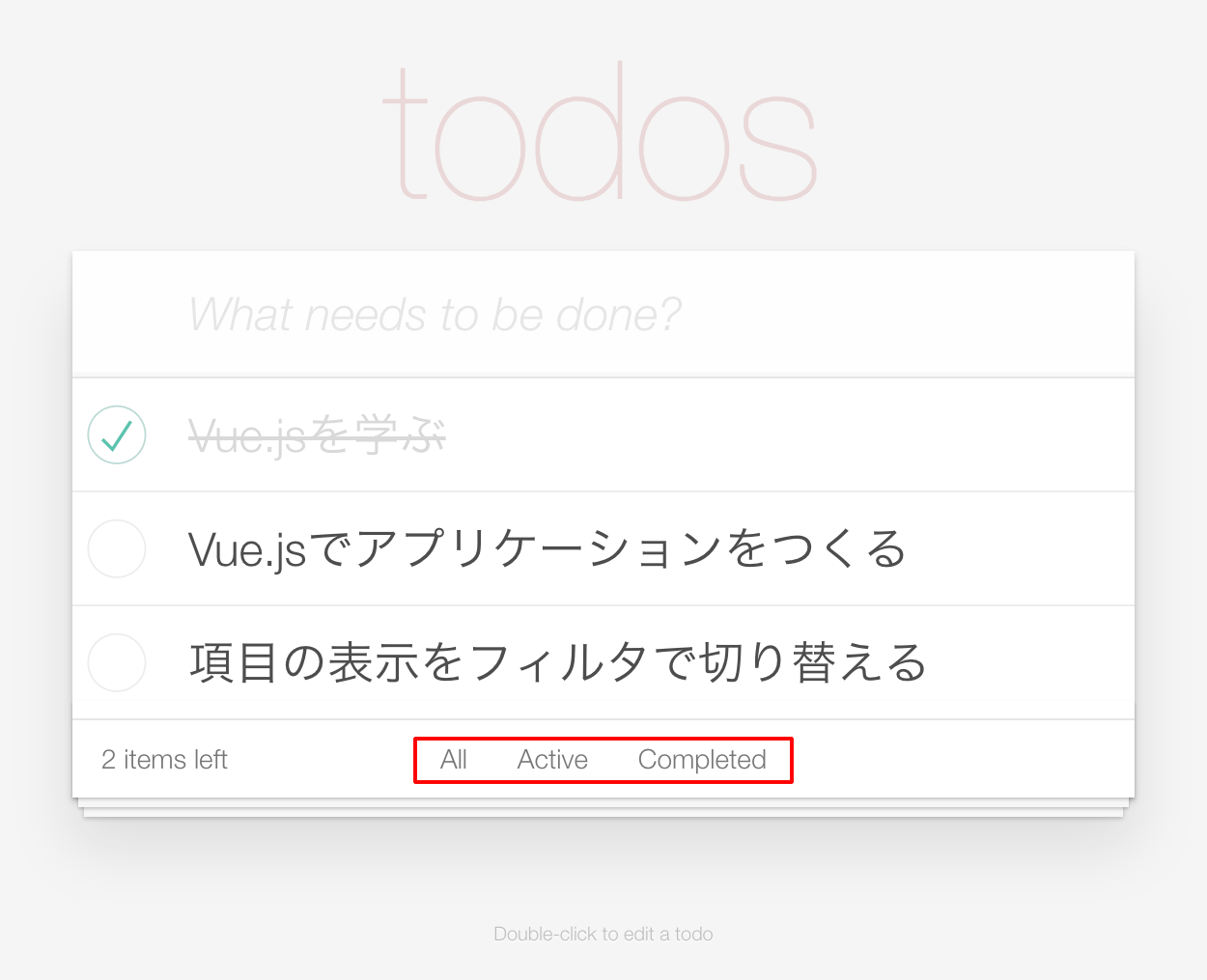
Fn Vue Js Cli入門 04 リスト表示する項目を選び出して切り替える Html5 テクニカルノート

Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes

Vue Js 入門 表示の切り替えを滑らかにする方法 トランジション はらでぃー白書

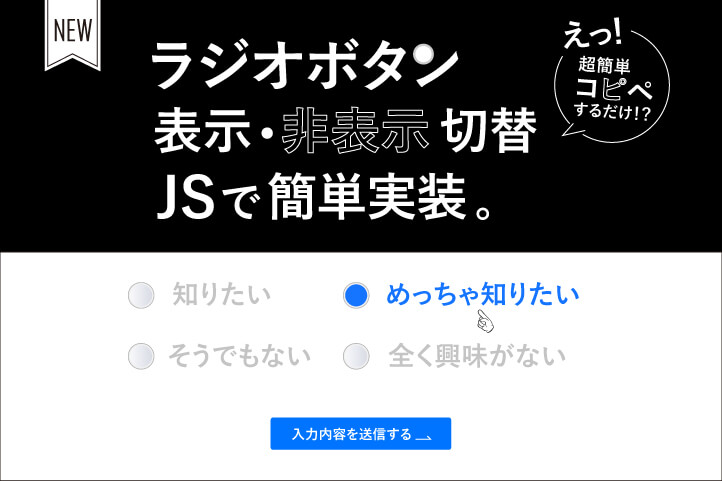
Javascript ラジオボタンの選択によってフォームの表示 非表示やpostするデータを切り替える方法 半猟半it

Q Tbn 3aand9gcqnw6bzpim7 Mlbwl3pyrcawre9hgm6li21eq Usqp Cau

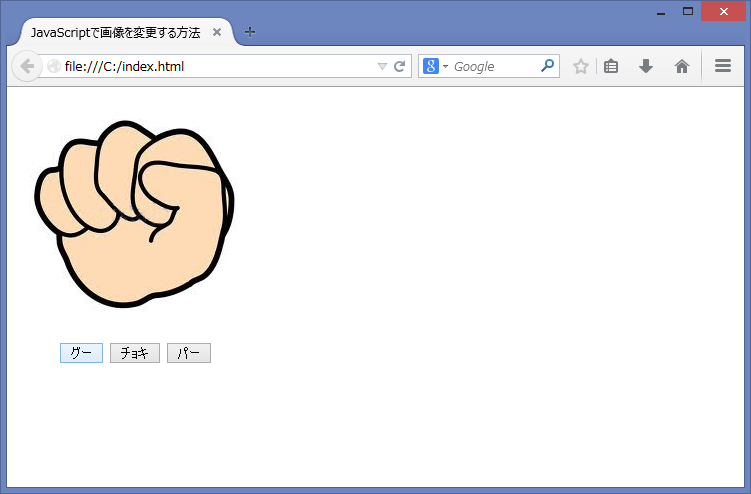
Javascriptで画像を変更する方法 初心者向け Kenスクールブログ

Flexslider Js画像の切り替えに使える軽量スライダー Jquery ネットショップ運営の気になる備忘録

複数のページを切り替える Nuxt Jsのルーティング機能を学ぼう 1 3 Codezine コードジン

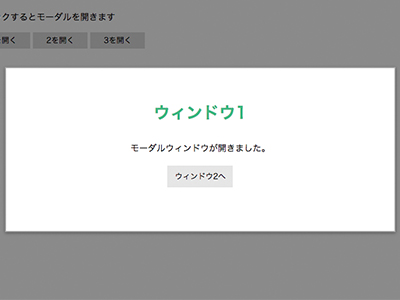
Vue Jsを使ってレスポンシブ対応かつ切替可能なモーダルを作成する 株式会社チップディップ

Javascriptで画像切り替えを簡単に行う方法 Qiita

Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です

Jquery プラグイン Tabs Js で簡単にタブ切り替え 125naroom デザインするところ 会社 です

要素の切り替えを美しく表現するプラグイン エフェクト5選 株式会社lig

Vue Js タブ切り替え Into The Program

Jqueryの画像切り替え用プラグインをバージョンアップしました Webdesign Dackel

ネイティブのjavascript 脱jquery でタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Vue Jsを使って切り替えタブを作る 株式会社チップディップ

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Js Javascriptでパラパラ画像表示 制御ボタン付き を作ってみる

ダサい画面切り替えとはオサラバしたいなら Vue Jsが良いと思う理由 アーザスblog

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Js プロダクトの一覧表示を1クリックで リストとグリッドに切り替えるチュートリアル コリス

Laravelにreactを導入する Vue Js Reactへスカフォールド切り替え

Javascriptでurlのパラメータやアンカーを判断して処理を変更する方法 Tips Note By Tam

レスポンシブでjs切り替えって難しい ノラ猫と変態人魚

Vuejs タブ切り替え 使えるuiサンプルギャラリー Kipure

Next Jsで外観モード切替機能を実装してみる コレ棚

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社

Vue Jsでタブ切り替え タブメニュー を作る方法 ゆうやの雑記ブログ

Node Jsで開発環境を切り替え Libra Studio エンジニアブログ

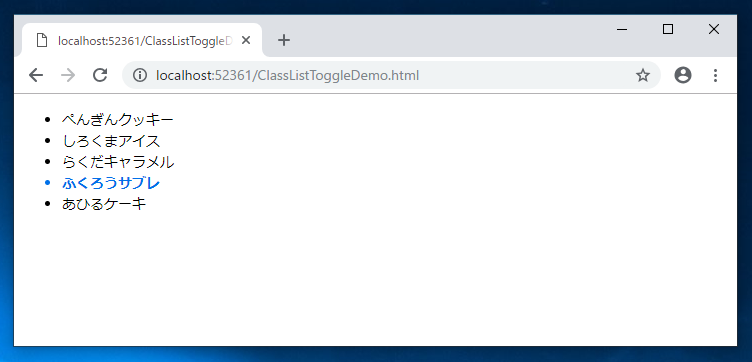
Javascriptでhtmlのクラスの切り替えをやってみましょう Classlistについて解説しています Youtube

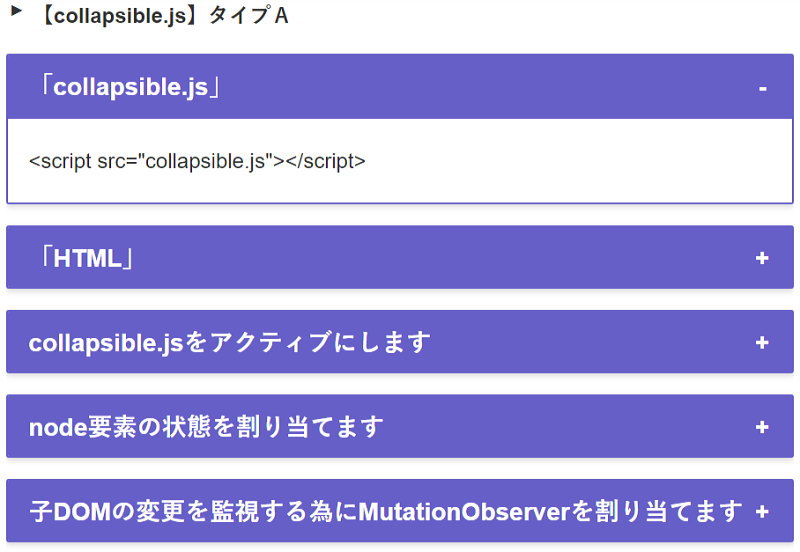
Javascriptでスムーズなコンテンツ切り替えプラグイン デモ Collapsible Js マイアイランド

Q Tbn 3aand9gcqkf9ibgxvh Fwe2cwpddnghsvnnxpnw5leag Usqp Cau

Javascript Js Jquery版 日英言語url切り替えボタン 静的サイトで使用可能 コーディングリファレンス Konocode コノコード

Pictureタグの使い方 Ieはjavascriptで画像切り替えor Picturefill で対応 コーディングブログ Tacs Port

Js 一番簡単な真偽値フラグの切り替え方法 プログラマーを目指す 中卒 男のブログ

タブ切り替え時のアニメーションが心地よい Tabulous Js Noise Of Web Programming

Javascript Js ヘッダーアニメーション 上下スクロールに合わせて表示 非表示の切り替え コーディングリファレンス Konocode コノコード

Javascriptで内カメラと外カメラの切り替え Php Mysql Flex Jsな日々 イラストとか

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Javascriptで画面表示をパカパカ切り替えるボタン

Javascript 写真をクリックで切り替える方法は すんすけブログ

Vue Jsで切り替えタブの作成 Gba 3 Note

Javascriptで小さな画像 サムネイル をクリック タップ してメインの大きな画像を切り替える方法 今村だけがよくわかるブログ

ボード 覚えておきたいこと のピン

タブ切り替えを実装できるjqueryのプラグインまとめ Design Magazine

Javascript開発環境をnetbeansからvisual Studio Codeに切り替えた話 なたで日記

Javascriptで項目の表示非表示を切り替え かつ表示する場合は入力必須にする スパイラル ディベロッパーズサイト パイプドビッツ

Javascript Css Class属性の編集

Demo Slick Yanagi A Memo

Javascript 画像を切り替えてみよう

Vue Js切り替えタブを 一つのコンポーネントに書く Qiita

タブ切り替え時にslickスライダーが崩れる問題を3行で解決 A In Hello World

Javascriptによる画像切り替え Webpark

Nuxt Js Nuxt実践編 ユーザーアイコン表示の切り替えをしよう Aliz Note

スライドショーのタブ切り替えをjavascriptで実装したい 問題解決ログ

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Jqueryを使ってタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

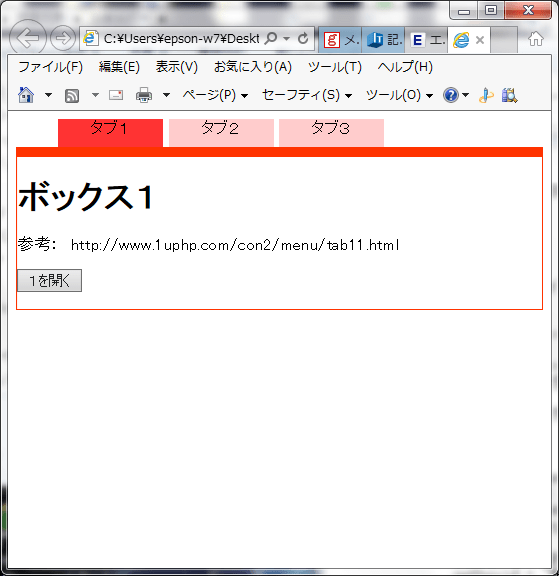
タブによるボックス切り替え Symhtmlのblog

画面要素を再利用できる Vue Jsのコンポーネント機能を学ぼう 1 3 Codezine コードジン

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 東京上野のweb制作会社lig かっこいい テキスト 切り替え

ダークモードに任意で切り替えられるボタンをcssとjavascriptで作ろう Strobolights Tokyo ストロボライツ

タブ切り替え画面やダイアログはjavascript Css等で簡単に作れるけど お金は ウィリアムのいたずらの開発 日記

Js ページの背景色を現在時刻から切り替えて表示する方法 Bitaシコウラボ

Jqueryでマウスオーバー時にナビゲーション画像の切り替えを行う方法 福岡のホームページ制作会社 シンス株式会社

現在居るページが分かる画像切り替えグローバルメニュー Jquery Menu Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ

Javascriptを使わずにhtmlとcssだけでコンテンツの切り替えができるタブメニューを作る方法 Snippet

コピペでok Jqueryで上下連動タブの切り替えをする方法 ヤビブロ

Q Tbn 3aand9gcrj9p499f7wq7t41qqosf2nxrtxx Owltnuwa Usqp Cau

要素にクラスを追加 削除する クラスリストのトグルによるクラスの追加と削除の切り替え Javascript プログラミング

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Javascript Javascript サムネイル 動画 切り替え Teratail



